Hello everyone, welcome back again in Porkaone. On this occasion we will learn how to create a copy text feature in Flutter. Curious? Let's follow the complete tutorial below.
The Copy feature in Android apps is the ability to copy certain text or content from a location (such as text in a text message, email, browser, or other application) to the device's clipboard.
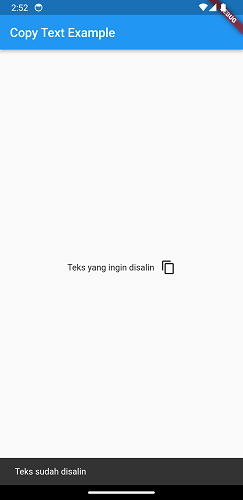
This feature is very useful for sharing text or information between applications or for saving text that is important to the user. In our tutorial this time, we will create a simple text copy feature, after copying it will bring up a snackbar below it. Scroll to the bottom of the page to see the final result.
How to Make Copy Feature in Flutter Apps
// ignore_for_file: prefer_const_constructors, use_key_in_widget_constructors
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Copy Text Example'),
),
body: Center(
child: CopyTextWidget(),
),
),
);
}
}
class CopyTextWidget extends StatelessWidget {
//teks untuk disalin
final String textToCopy = "Teks yang ingin disalin";
//function to copy text and display snackbar
void _copyTextToClipboard(BuildContext context) {
//copy text
Clipboard.setData(ClipboardData(text: textToCopy));
//show snackbar
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text('Teks sudah disalin'),
),
);
}
@override
Widget build(BuildContext context) {
return Row(
//makes the widget centered
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(textToCopy),
SizedBox(width: 10,),
//inkwell is a widget that can change elements in it
//can be clicked or given an action
InkWell(
onTap: () {
_copyTextToClipboard(context);
},
child: Icon(Icons.copy),
),
],
);
}
}3. Run it through the emulator to see the final result. If yes then the display will look like below.
Cool!, now you can create a text copy feature in Flutter. You can improvise on real projects that you have. For certain applications, this feature is very useful to implement.
That's it for this short tutorial on how to create a copy feature in Flutter. Hopefully this article is useful, if you have any questions, please ask directly in the comments column below. That's all and thank you.








0 Comments
Come on ask us and let's discuss together
Emoji