Hello everyone, back again at porkaone. On this occasion we will learn how to
upload images in flutter. Curious?, let's follow in full below.
In this tutorial, we will create a simple image viewer application, where previously images were uploaded via the gallery or smartphone camera. In this tutorial we have not used a database, so the image will disappear when the application is stopped. To run the image upload function in flutter we need the image_picker library.
How to Upload Images and Display them on Flutter
1. Create a new flutter project with the name practice_upload_image. Or with a free name2. Open the pubspec.yaml file. Then add the image_picker library, for more details, follow the image below. Then save the file to download the library.
3. Open the main.dart file, then replace its contents with the script below.
// ignore_for_file: unused_import, use_key_in_widget_constructors, unused_local_variable, prefer_const_literals_to_create_immutables, prefer_const_constructors, deprecated_member_use, sized_box_for_whitespace, avoid_print
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
void main() => runApp(MaterialApp(
home: Home(),
debugShowCheckedModeBanner: false,
));
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
XFile? image;
final ImagePicker picker = ImagePicker();
//we can upload image from camera or from gallery based on parameter
Future getImage(ImageSource media) async {
var img = await picker.pickImage(source: media);
setState(() {
image = img;
});
}
//show popup dialog
void myAlert() {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
shape:
RoundedRectangleBorder(borderRadius: BorderRadius.circular(8)),
title: Text('Please choose media to select'),
content: Container(
height: MediaQuery.of(context).size.height / 6,
child: Column(
children: [
ElevatedButton(
//if user click this button, user can upload image from gallery
onPressed: () {
Navigator.pop(context);
getImage(ImageSource.gallery);
},
child: Row(
children: [
Icon(Icons.image),
Text('From Gallery'),
],
),
),
ElevatedButton(
//if user click this button. user can upload image from camera
onPressed: () {
Navigator.pop(context);
getImage(ImageSource.camera);
},
child: Row(
children: [
Icon(Icons.camera),
Text('From Camera'),
],
),
),
],
),
),
);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Upload Image'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
myAlert();
},
child: Text('Upload Photo'),
),
SizedBox(
height: 10,
),
//if image not null show the image
//if image null show text
image != null
? Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child: ClipRRect(
borderRadius: BorderRadius.circular(8),
child: Image.file(
//to show image, you type like this.
File(image!.path),
fit: BoxFit.cover,
width: MediaQuery.of(context).size.width,
height: 300,
),
),
)
: Text(
"No Image",
style: TextStyle(fontSize: 20),
)
],
),
),
);
}
}
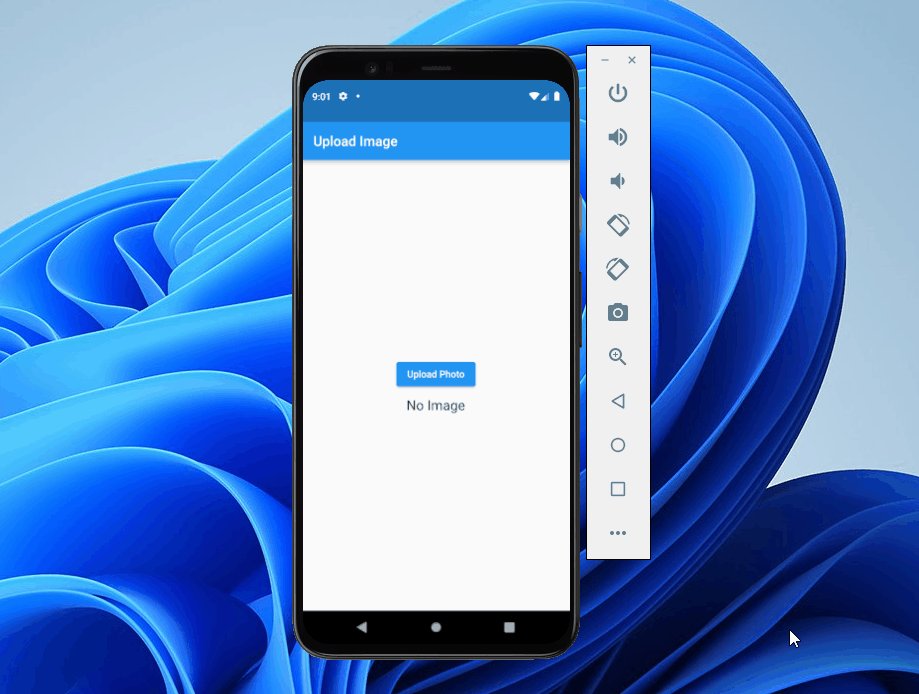
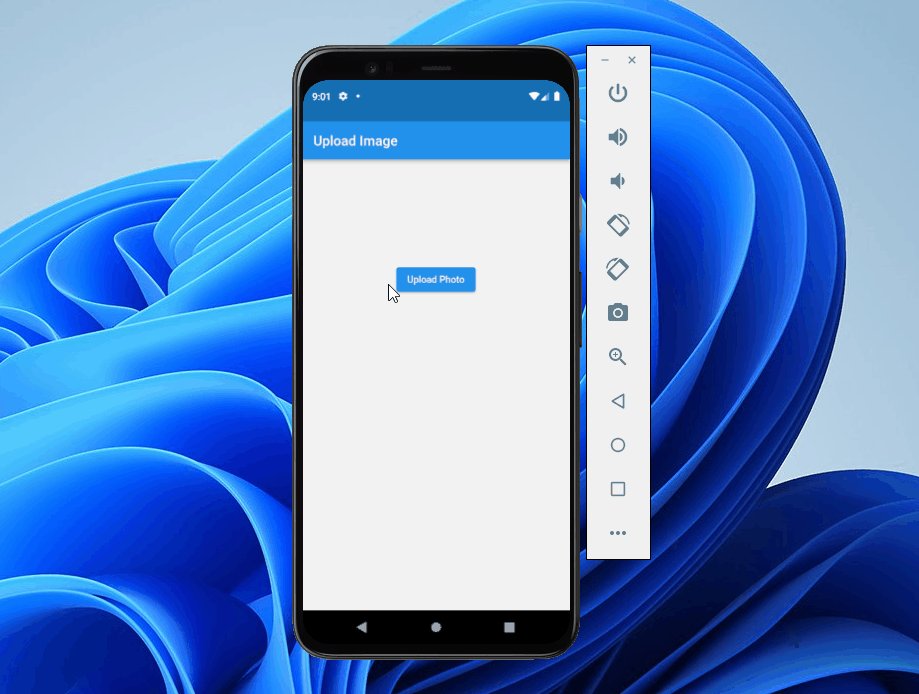
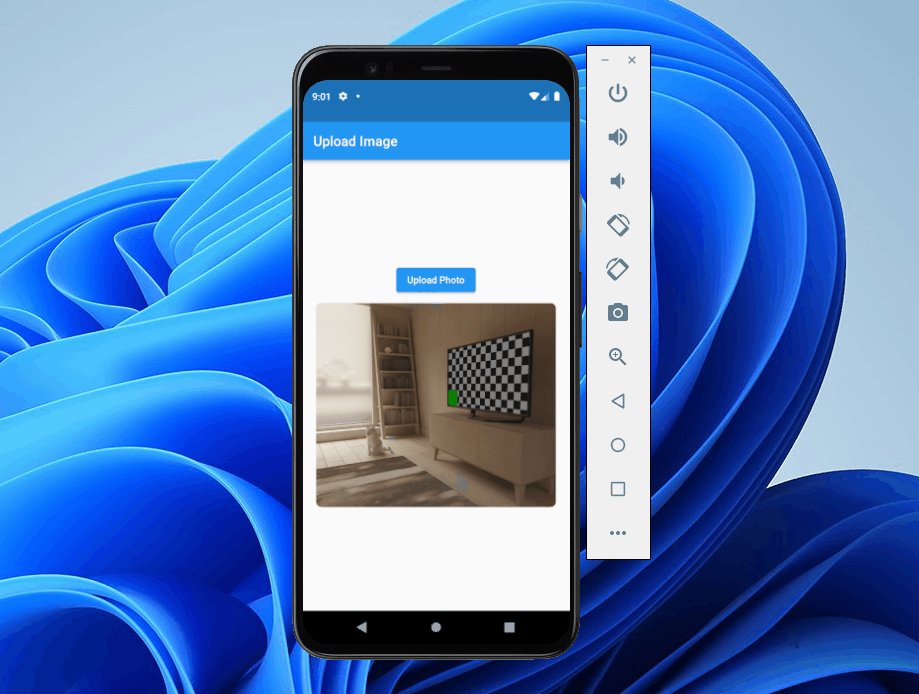
4. Now run your application, if successful then it will look like the image below.

|
| Final Result |
Ok, now you have succeeded in making the upload feature and displaying
images in flutter. Next you need to improvise by saving the images into the
database.
So this tutorial is about how to upload and display images in flutter. May
be useful. If there are difficulties, please ask in the comments column.
That is all and thank you.








2 Comments
File(image!.path),
ReplyDeletehe method 'File' isn't defined for the type '_HomeState'.
Thank you for visiting and your questions. for the answer, make sure you have imported the required library like the script above. to make it easier, please copy all the lines above to avoid mistakes
DeleteCome on ask us and let's discuss together
Emoji