Hello everyone, back again in pokaone. On this occasion, we will learn how to make a bubble bottom bar in Flutter in an easy and fun way. Let's follow the full tutorial below.
Bubble Bottom Bar
Bubble Bottom Bar is the designation for the bottom menu on Android which looks like a bubble. This menu is fresher because there are improvisations such as balloons and a little animation. The way to make it is quite easy, we can use the package provided by Flutter. You can visit it at the following link https://pub.dev/packages/bubble_bottom_barHow to Make a Bubble Bottom Bar in Flutter
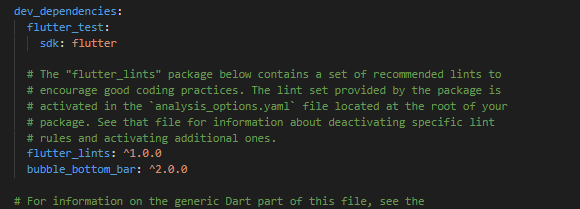
1. Create a new flutter project with the name you want. We'll be using the null safety version of flutter.2. Then open the pubspec.yaml file and add bubble_bottom_bar: ^ 2.0.0 see the image below to make it clearer. Then CRTL + S to download the package in question.

|
| Install Package |
3. Next, open the main.dart file in the library folder. Then replace the contents with the script below.
// ignore_for_file: prefer_const_constructors, prefer_const_literals_to_create_immutables, use_key_in_widget_constructors, avoid_print
import 'package:flutter/material.dart';
import 'package:bubble_bottom_bar/bubble_bottom_bar.dart';
import 'screen.dart';
void main() {
runApp(MaterialApp(
home: HomePage(),
));
}
//because there is a change when pressing the bottom bar, we will use stateful
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
int? currentIndex;
@override
void initState() {
super.initState();
currentIndex = 0;
}
//when changing state, change the current index
//index is the number of each bottom menu bar
//setiap kali menu ditekan, kalian akan mendapatkan nomor index
//ketika state berganti, ganti variabel currentindex
void changePage(int? index) {
setState(() {
currentIndex = index!;
print(index);
});
}
//ketika menu ditekan, method ini akan dijalankan
//setiap tampilan bisa kalian ubah pada screen.dart
//setiap index menentukan tampilan yang akan ditampilkan
Widget _getWidget() {
if (currentIndex == 1) {
return HistoryScreen();
} else if (currentIndex == 2) {
return FolderScreen();
} else if (currentIndex == 3) {
return GalleryScreen();
}
return HomeScreen();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Bubble Bottom Bar Demo'),
),
//tampilan disesuaikan dengan nomor index
body: _getWidget(),
//membuat floating buttom
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
backgroundColor: Colors.red,
),
//menentukan posisi floating button
//floating button diletakkan dipojok akhir menu
floatingActionButtonLocation: FloatingActionButtonLocation.endDocked,
//membuat menu
bottomNavigationBar: BubbleBottomBar(
hasNotch: true,
fabLocation: BubbleBottomBarFabLocation.end,
opacity: .2,
currentIndex: currentIndex,
onTap: changePage,
borderRadius: BorderRadius.vertical(
top: Radius.circular(16),
),
elevation: 8,
//membuat menu item
items: <BubbleBottomBarItem>[
BubbleBottomBarItem(
backgroundColor: Colors.red,
icon: Icon(
Icons.dashboard,
color: Colors.black,
),
activeIcon: Icon(
Icons.dashboard,
color: Colors.red,
),
title: Text("Home")),
BubbleBottomBarItem(
backgroundColor: Colors.deepPurple,
icon: Icon(
Icons.access_time,
color: Colors.black,
),
activeIcon: Icon(
Icons.access_time,
color: Colors.deepPurple,
),
title: Text("History")),
BubbleBottomBarItem(
backgroundColor: Colors.orange,
icon: Icon(
Icons.folder_open,
color: Colors.black,
),
activeIcon: Icon(
Icons.folder_open,
color: Colors.orange,
),
title: Text("Folders")),
BubbleBottomBarItem(
backgroundColor: Colors.green,
icon: Icon(
Icons.image,
color: Colors.black,
),
activeIcon: Icon(
Icons.image,
color: Colors.green,
),
title: Text("Gallery"))
],
),
);
}
}
4. Next create a screen.dart file in the library folder. Then fill it with the script below.
// ignore_for_file: prefer_const_constructors, avoid_unnecessary_containers, prefer_const_literals_to_create_immutables
import 'package:flutter/material.dart';
//tampilan homescreen
class HomeScreen extends StatelessWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Container(
alignment: Alignment.center,
color: Colors.red[100],
child: Column(mainAxisAlignment: MainAxisAlignment.center, children: [
Icon(
Icons.dashboard,
size: 50,
),
Text('Home Screen'),
]),
),
);
}
}
//tampilan hostory screen
class HistoryScreen extends StatelessWidget {
const HistoryScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Container(
alignment: Alignment.center,
color: Colors.deepPurple[100],
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.access_time,
size: 50,
),
Text('History Screen')
],
)),
);
}
}
//tampilan folder screen
class FolderScreen extends StatelessWidget {
const FolderScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Container(
alignment: Alignment.center,
color: Colors.orange,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.folder_open,
size: 50,
),
Text('Folders Screen')
],
)),
);
}
}
//tampilan gallery screen
class GalleryScreen extends StatelessWidget {
const GalleryScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Container(
alignment: Alignment.center,
color: Colors.green[200],
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.image, size: 50,),
Text('Image Screen')
],)
),
);
}
}
5. Next, run your android emulator. If it runs successfully, it will look like the image below.

|
| Final View |
Now that you can make a bubble bottom bar, then you can improvise by changing the icon and name of each menu, creating your own display by adding a listview, or combining it with other packages.
That's all the tutorial on how to make a bubble bottom bar in Flutter. Hopefully this article is useful. If you have questions, please ask in the comments column. That is all and thank you.







0 Comments
Come on ask us and let's discuss together
Emoji