How to Create a Slider with a ListView in Flutter
1. Create a new flutter project with a free name. And here I have also used the null safety version of Flutter.
2. Open the main.dart file then edit the file in it with the script below.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: SafeArea(
child: ListView(
children: [
Padding(
padding: EdgeInsets.all(20),
child: Text(
"Slider\nListView",
style: TextStyle(fontSize: 35, fontWeight: FontWeight.w400),
),
),
Container(
height: 200,
child: ListView(
physics: BouncingScrollPhysics(),
scrollDirection: Axis.horizontal,
children: [
Container(
margin: EdgeInsets.only(
left: 20,
),
width: 300,
height: 200,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.black12,
image: DecorationImage(
image: NetworkImage(
"https://images.unsplash.com/photo-1607355739828-0bf365440db5?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1444&q=80",
),
fit: BoxFit.cover,
),
),
),
Container(
margin: EdgeInsets.only(
left: 20,
),
width: 300,
height: 200,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
image: DecorationImage(
image: NetworkImage(
"https://images.pexels.com/photos/2583852/pexels-photo-2583852.jpeg?auto=compress&cs=tinysrgb&dpr=3&h=750&w=1260",
),
fit: BoxFit.cover,
),
),
),
Container(
margin: EdgeInsets.only(
left: 20,
),
width: 300,
height: 200,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
image: DecorationImage(
image: NetworkImage(
"https://images.unsplash.com/photo-1584810359583-96fc3448beaa?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1267&q=80",
),
fit: BoxFit.cover,
),
),
)
],
),
)
],
),
),
),
);
}
}
If you look at the script above. The main thing that makes the listview scrollable is the scrollDirection: Axis.Horizontal property. This property needs to be set in order for the widget to scroll sideways. If not. Then the widget by default will be scrolled vertically.
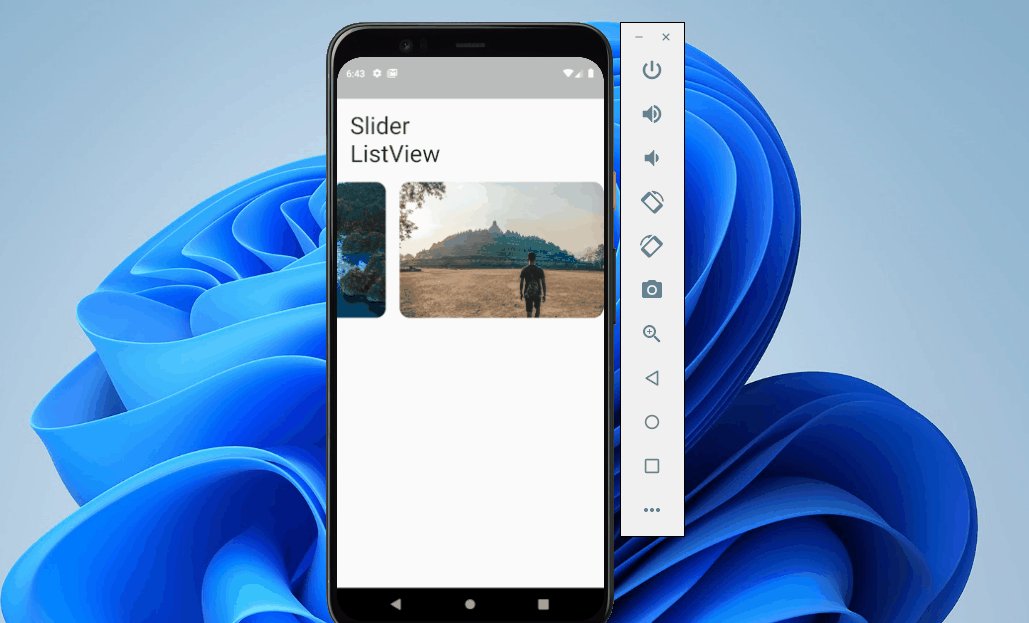
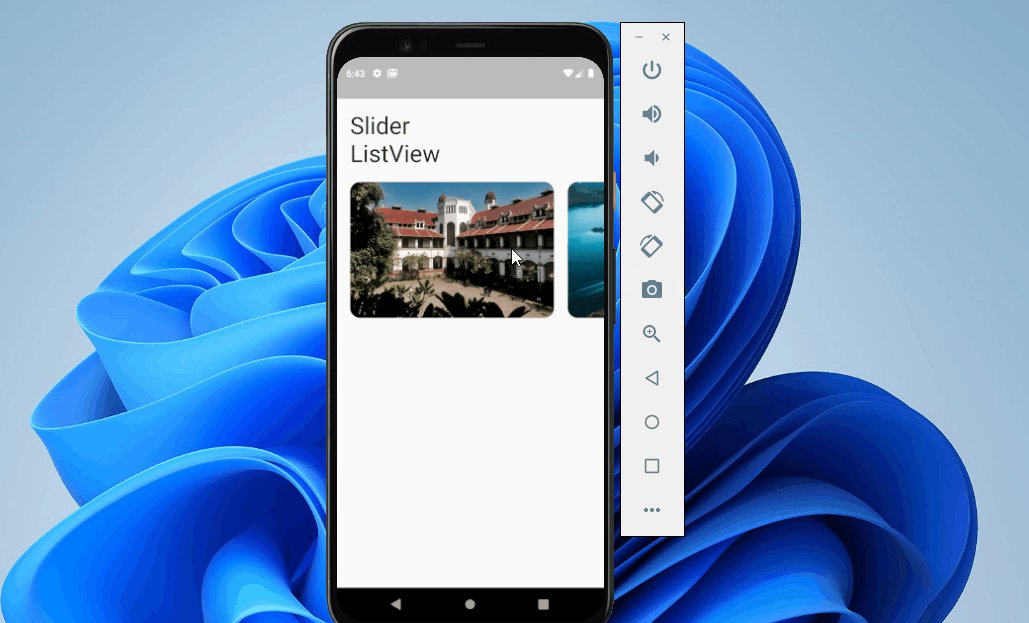
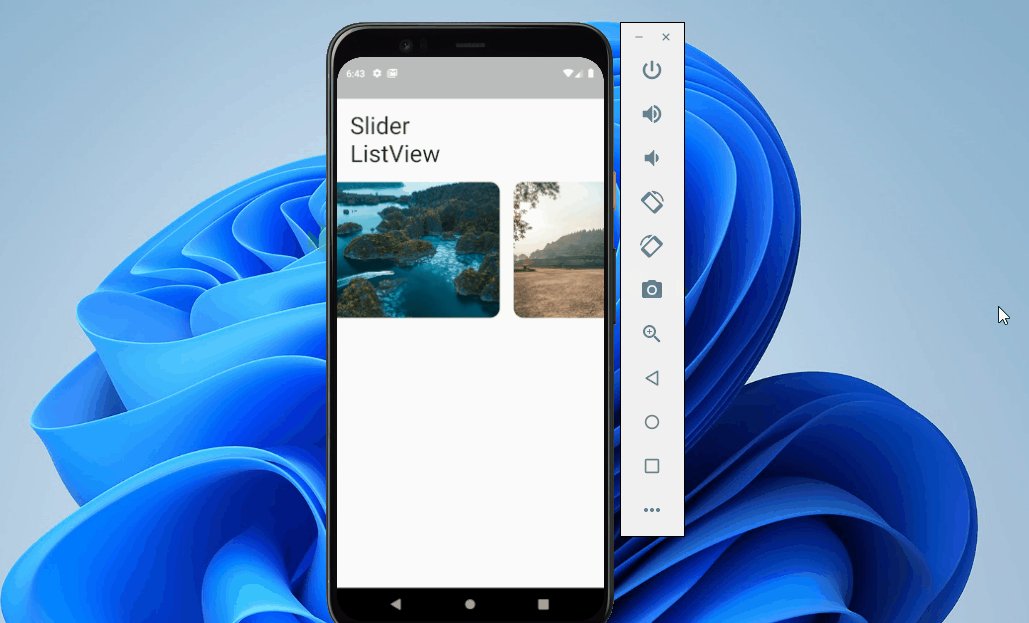
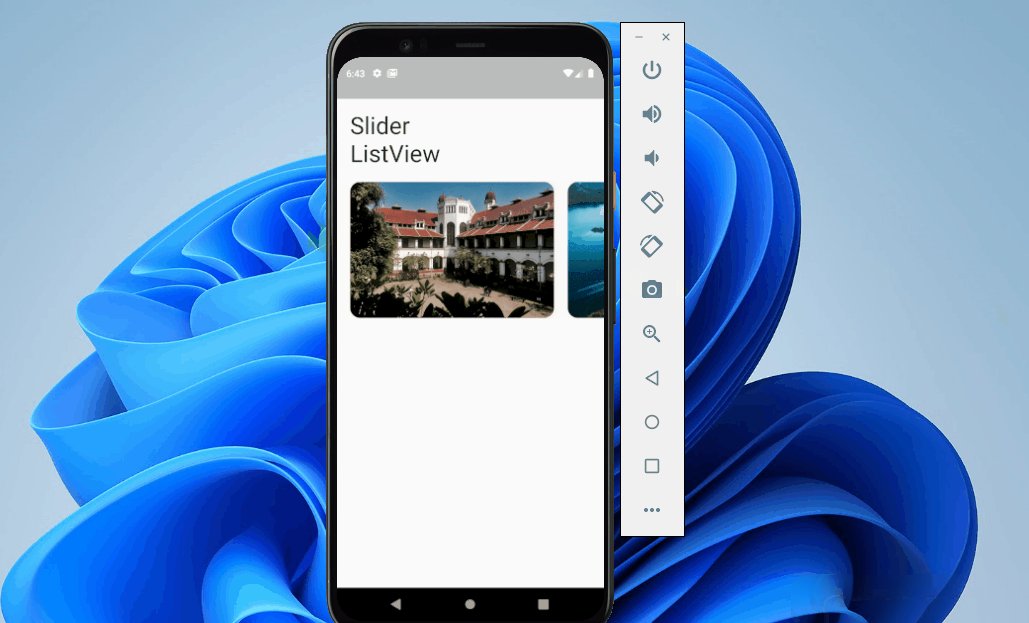
3. Please run your project. If successful then it looks like the image below.

|
| Final Result |
How easy isn't it? You can improvise/improve by using dummy data or data sourced from the internet.
Ok, so this tutorial is about how to create a slider or carousel feature with a listview in flutter. Hopefully this tutorial is useful. If there are difficulties, please ask directly in the comments column below. That is all and thank you.







0 Comments
Come on ask us and let's discuss together
Emoji