Hello everyone, welcome back at porkaone. On this occasion we will learn how to add a refresh indicator to a list in Flutter. Are you curious? Come on, follow the tutorial below.
Swipe refresh, or refresh indicator, is a widget provided by Flutter to refresh or reset the page to get a new status. This status can be a change in data. The way to update data with the refresh indicator is by pulling down or swiping down on the smartphone screen.
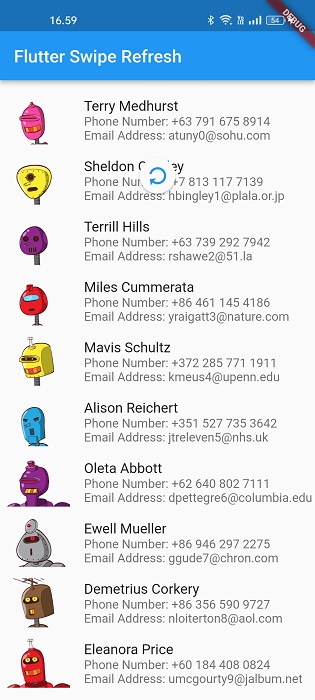
So in this tutorial, we will learn how to create a refresh indicator and create a list view of user data that comes from dummy.json/users. Please scroll to the bottom of this article to see the final results.
| Read Another Article ✨ |
| 📰 1. How to Create a Select Dropdown with API in Flutter read more |
| 📰 2. How to Create a Select Input Dropdown in Flutter read more |
|
📰 3. How to Make a QR Code Scanner in Flutter ENV read more |
|
📰 4. How to Display Youtube Videos in Flutter read more |
How to Create a Swipe Refresh or Refresh Indicator in Flutter and Data API
2. Open pubspec.yaml then add the http: follow the example as shown in the image below and don't forget to save the file to download the package.

|
| Add Package |
3. Create a new file in the lib folder with the name api_service.dart, follow the script as in the script below.
import 'dart:convert';
import 'package:http/http.dart' as http;
class ApiService {
Future<List<dynamic>> fetchNews() async {
final response = await http.get(Uri.parse('https://dummyjson.com/users'));
if (response.statusCode == 200) {
final List<dynamic> jsonResponse = jsonDecode(response.body)['users'];
return jsonResponse.toList();
} else {
throw Exception('Failed to load news');
}
}
}4. Create a new file in the lib folder with the name list_users.dart following the script as below.
import 'package:flutter/material.dart';
import 'api_service.dart';
class ListUsers extends StatefulWidget {
const ListUsers({Key? key}) : super(key: key);
@override
State<ListUsers> createState() => _ListUsersState();
}
class _ListUsersState extends State<ListUsers> {
Future<void> _refreshNews() async {
setState(() {
ApiService().fetchNews();
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Swipe Refresh'),
),
body: Center(
child: RefreshIndicator(
onRefresh: _refreshNews,
child: FutureBuilder<List<dynamic>>(
future: ApiService().fetchNews(),
builder: (_, snapshot) {
if (snapshot.connectionState == ConnectionState.waiting) {
// While data is being fetched, show a loading indicator
return CircularProgressIndicator();
} else if (snapshot.hasError) {
// If there's an error in fetching data, show an error message
return Text('Error: ${snapshot.error}');
} else if (snapshot.hasData) {
// If data is available, display it in a list
final newsList = snapshot.data!;
return ListView.builder(
padding: EdgeInsets.only(
top: 16,
),
itemCount: newsList.length,
itemBuilder: (_, index) {
final news = newsList[index];
return ListTile(
contentPadding: EdgeInsets.only(
bottom: 10,
),
title: Text(
news['firstName']+' '+news['lastName'],
),
subtitle: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Phone Number: '+news['phone'],
),
Text(
'Email Address: '+news['email'],
),
],
),
leading: Image.network(
news['image'],
fit: BoxFit.cover,
width: 80,
height: 80,
),
);
},
);
} else {
// If no data is available, show a message
return Text('No data available');
}
},
),
),
),
);
}
}Explanation of the script above:
- _refreshNews() is a method that will be executed when the application is swiped down. The contents are simple, namely retrieving API data. You can improvise this by adding other processes.
- child: RefreshIndicator( onRefresh: _refreshNews, ... ) this is a widget provided by flutter to refresh the page. We need to fill in what method to run inside onRefresh:
5. Open the lib/main.dart file then replace it with the script below.
import 'package:flutter/material.dart';
import 'list_users.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'WordPress News',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ListUsers(),
);
}
}Now we can do a test run. Please run the emulator. If successful, the display will look like the image below.
Easy isn't it?, now we can add a swipe refresh or refresh indicator to Flutter and combine it with API data. Now you can improvise by adding another widget or other fire data to make it more powerful.
That's it for our tutorial this time on how to make a swipe refresh in Flutter with API data. Hopefully this short article is useful. If you have any questions, please ask directly in the comments column below. That's all and receive a salary.








0 Comments
Come on ask us and let's discuss together
Emoji