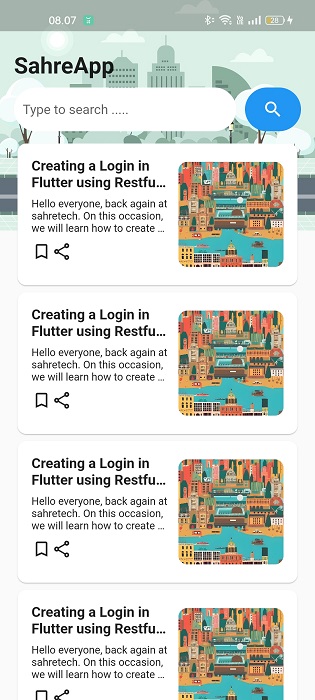
Cool List Page Display in Flutter. Page View with Cards in Flutter, List View News View in Flutter. Create Cool and Beautiful List Displays in Flutter. Example of List View Flutter Display. Creating a List Card View in Flutter. Flutter UI Card. Creating Views Quickly and Easily in Flutter. Script to Create Lists in Flutter Quickly. Flutter Template Design. Flutter Login Design Fresh & Modern
import 'package:flutter/material.dart';
void main() => runApp(ListViewApp());
class ListViewApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'List View App',
theme: ThemeData(primarySwatch: Colors.blue),
home: ListViewPage(),
);
}
}
class ListViewPage extends StatefulWidget {
@override
_ListViewPageState createState() => _ListViewPageState();
}
class _ListViewPageState extends State<ListViewPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
Container(
width: double.infinity,
height: MediaQuery.of(context).size.height * 0.33,
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage(
'https://cdn.pixabay.com/photo/2022/01/11/17/04/city-6931092_1280.jpg'), // Ganti dengan URL gambar Anda
fit: BoxFit.cover,
),
),
),
ListView(
padding: EdgeInsets.zero,
children: [
Padding(
padding: EdgeInsets.fromLTRB(16, 60, 16, 16),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'SahreApp',
style: TextStyle(
fontSize: 26,
fontWeight: FontWeight.bold
),
),
SizedBox(
height: 10,
),
Container(
height: 50, // Atur tinggi Container sesuai kebutuhan Anda
child: Row(
children: [
Expanded(
child: Container(
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(25),
),
child: TextFormField(
textAlign: TextAlign.start,
textAlignVertical: TextAlignVertical.top,
decoration: InputDecoration(
hintText: 'Type to search .....',
hintStyle: TextStyle(fontSize: 15),
border: InputBorder.none,
contentPadding: EdgeInsets.symmetric(
vertical: 8,
horizontal: 10,
),
),
),
),
),
SizedBox(width: 10),
Container(
height:
50, // Atur tinggi Container sesuai kebutuhan Anda
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(25),
),
child: ElevatedButton(
onPressed: () {
// Implement your button action here
},
style: ElevatedButton.styleFrom(
primary: Colors.transparent,
shadowColor: Colors.transparent,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(25),
),
),
child: Icon(Icons.search),
),
),
],
),
),
ListView.builder(
padding: EdgeInsets.only(top: 10),
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
itemCount: 5,
itemBuilder: (context, index) {
return Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
child: Padding(
padding: const EdgeInsets.only(
top: 16, left: 16, right: 16, bottom: 16),
child: Container(
height: 130,
child: Row(
children: [
Expanded(
child: Column(
mainAxisAlignment:
MainAxisAlignment.start,
crossAxisAlignment:
CrossAxisAlignment.start,
children: [
Text(
'Creating a Login in Flutter using Restful Api and Token',
style: TextStyle(
fontSize: 16,
fontWeight: FontWeight.bold),
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
SizedBox(
height: 8,
),
Text(
'Hello everyone, back again at sahretech. On this occasion, we will learn how to create a login and process it in Flutter with',
style: TextStyle(fontSize: 12),
maxLines: 3,
overflow: TextOverflow.ellipsis,
),
SizedBox(
height: 8,
),
Row(
children: [
Icon(
Icons.bookmark_outline,
size: 23,
),
Icon(
Icons.share_outlined,
size: 23,
),
],
)
],
),
),
SizedBox(
width: 10,
),
Container(
width: 120,
height: 120,
decoration: BoxDecoration(
color: Colors.grey,
borderRadius:
BorderRadius.circular(10),
image: DecorationImage(
fit: BoxFit.cover,
image: NetworkImage(
'https://cdn.pixabay.com/photo/2022/09/10/23/28/city-7445873_1280.jpg'),
))),
],
),
),
),
);
},
),
],
),
),
],
),
],
),
);
}
}

|
| Flutter List View |
| Read Another Article ✨ |
| 📰 1. How to Create a Select Dropdown with API in Flutter read more |
| 📰 2. How to Create a Select Input Dropdown in Flutter read more |
|
📰 3. How to Make a QR Code Scanner in Flutter ENV read more |
|
📰 4. How to Display Youtube Videos in Flutter read more |







0 Comments
Come on ask us and let's discuss together
Emoji