Infinite scroll is a term to keep scrolling until the amount of data reaches the end limit in an application. We usually find this infinite scroll in various applications, such as facebook, youtube, twitter and other applications.
Infinite scroll is very effective for news applications, e-commerce that displays many products, or social media. The use of this feature is also very good, because the data is only loaded when needed. Infinite scroll can also be used instead of pagination, as a better UX implementation.
In our tutorial this time, we will create a simple post page that
displays a list of posts. At first the list only contains 8 posts, when
you scroll to the bottom, the ajax function will be run to retrieve 8
more posts in the database, and so on until the post data runs out.
How to Create Infinite Scroll with Jquery Ajax and PHP
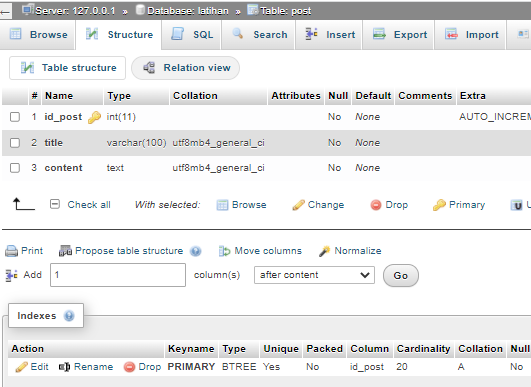
1. Create a new table with the name post. Then follow the table structure as shown below. And don't forget to fill in as much data as possible so that it can be tested.

|
| Post Table |
2. Create a new folder with the name exercise_infinite_scroll in the htdocs folder. Then create a new file with the name db_config.php. Follow the script as below.
<?php
$localhost = 'localhost';
$user = 'root';
$pass = '';
$db = 'latihan';
$mysqli = new mysqli($localhost, $user, $pass, $db);
?>
3. Create a new file with the name index.php. Follow
the script as below
<!DOCTYPE html>
<html>
<head>
<title>PHP infinite scroll pagination</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<style type="text/css">
.preloader {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 9999;
background-color: #fff;
}
.loading {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
font: 14px arial;
}
</style>
</head>
<body>
<!-- this loader will fadeout if page loaded for first time -->
<div class="preloader">
<div class="loading">
<div class="spinner-border" role="status">
<span class="sr-only">Loading...</span>
</div>
</div>
</div>
<div class="container">
<h3 class="alert alert-success text-center">
PHP TUTORIAL INFINITE SCROLLING
</h3>
<!-- <h2 class="text-center">PHP infinite scroll pagination</h2> -->
<br />
<div class="col-md-12" id="post-data">
<?php
require('db_config.php');
$sql = "SELECT * FROM post
ORDER BY id_post DESC LIMIT 8";
$result = $mysqli->query($sql);
?>
<?php include('data.php'); ?>
</div>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"
integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous">
</script>
<script>
//when file loaded for first time, fadeout this loader
$(window).load(function () {
$(".preloader").fadeOut("slow");
});
</script>
<script type="text/javascript">
//when page scrolled to end of page
//call function loadMoreData
$(window).scroll(function () {
if ($(window).scrollTop() + $(window).height() >= $(document).height()) {
var last_id = $(".post-id:last").attr("id");
loadMoreData(last_id);
}
});
//loadMoreData is function to load data from database with ajax method
//loadMoreData will call when page scrolled to end of the page
function loadMoreData(last_id) {
$.ajax({
url: 'loadMoreData.php?last_id=' + last_id,
type: "get",
beforeSend: function () {
$(".preloader").show();
}
})
.done(function (data) {
//show data
$("#post-data").append(data);
$(".preloader").fadeOut("slow");
})
.fail(function (jqXHR, ajaxOptions, thrownError) {
alert('server not responding...');
});
}
</script>
</body>
</html>
4. Create a new file with the name data.php. Then
follow the script as below
5. Create a new file with the name loadMoreData.php. The script below will be requested using the ajax method. Please follow the script as below.
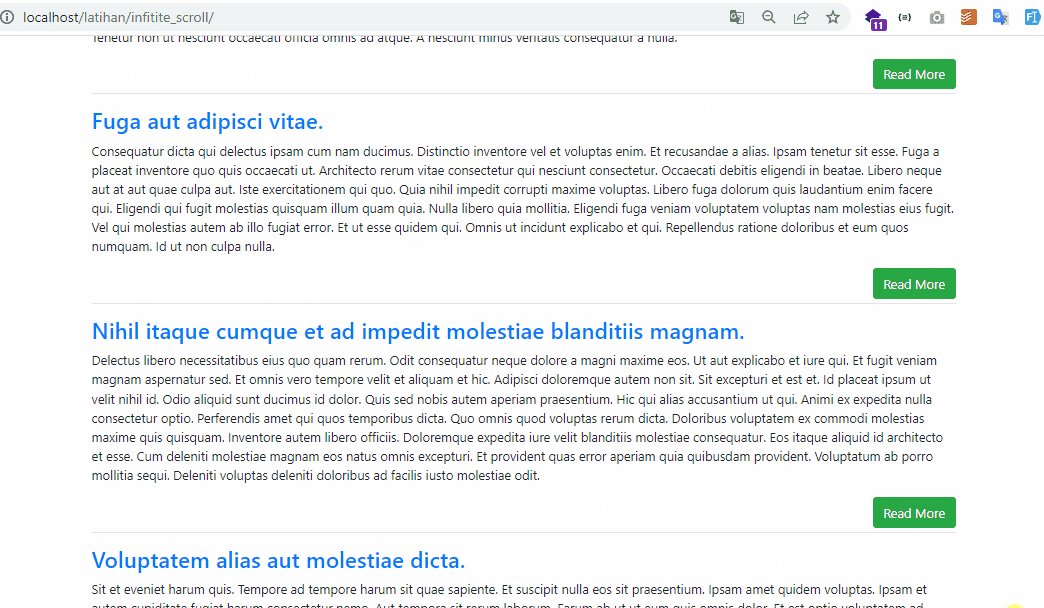
We have written all the scripts. Now it's time for us to try it out. Open a browser and run localhost/exercise_infinite_scroll. The result will look like the image below.
<?php while($post = $result->fetch_assoc()){ ?>
<div class="post-id" id="<?php echo $post['id_post']; ?>">
<h3><a href=""><?php echo $post['title']; ?></a></h3>
<p><?php echo $post['content']; ?></p>
<div class="text-right">
<button class="btn btn-success">Read More</button>
</div>
<hr style="margin-top:5px;">
</div>
<?php } ?>
5. Create a new file with the name loadMoreData.php. The script below will be requested using the ajax method. Please follow the script as below.
<?php
require('db_config.php');
$sql = "SELECT * FROM post
WHERE id_post < '".$_GET['last_id']."' ORDER BY id_post DESC LIMIT 8";
$result = $mysqli->query($sql);
$json = include('data.php');
?>
We have written all the scripts. Now it's time for us to try it out. Open a browser and run localhost/exercise_infinite_scroll. The result will look like the image below.

|
| Infinity Scroll |
Cool!, now you can create infinite scrolls to improve the UX of the applications you make. Oh yes, I have also written several other programming tutorials that you can learn separately at the following link.
Ok that's our tutorial this time about how to make infinite scroll using jquery ajax and php. Hopefully it helps, if there are problems, don't hesitate to ask in the comments column.







0 Comments
Come on ask us and let's discuss together
Emoji