Halo semuanya, kembali lagi di porkaone. Vue js adalah framework javascript
yang bersifat progresif. Ditujukan untuk membangun antar muka pengguna(UI).
Vue js dapat digunakan secara bertahap dan sangat mudah untuk digunakan,
dokumentasi dan video resmi yang membahas vue js sangat banyak dan dapat
mempermudah kita untuk mempelajarinya dari awal.
Selain mudah digunakan, vue js adalah framework javascript yang sangat ringan,
dengan ukurannya yang hanya 18 - 21 kb saja, dimana ukuran ini relatif lebih
kecil dari framework lainnya. Vue js sangat cocok untuk membuat single page
application(SPA) modern dengan waktu yang lebih singkat.
Setelah sedikit mengulas beberapa kelebih dari vue js, kali ini kita akan
mencoba melakukan instalasi vue js dengan vue cli. Jika kalian terbiasa
menggunakan cdn, maka cara ini sangat berbeda, dimana cara ini lebih
memudahkan developer dalam melakukan set-up vue js dan menghindari dari tidak
terkoneksinya project dengan file cdn.
Cara Install Vue Js dengan Vue-CLI
1. Install Node Js
Download node js di link berikut ini
https://nodejs.org/en/download, dan jangan lupa sesuaikan dengan sistem operasi yang kalian miliki. Lalu,
lakukan instalasi seperti aplikasi pada umumnya.
Setelah node js selesai diinstall, silahkan buka terminal atau cmd lalu
jalankan perintah berikut ini untuk melihat versi node js yang telah
terinstall di laptop kalian.
node -v

|
|
Melihat versi node js
|
Selanjutnya jalankan perintah di bawah ini untuk melihat versi npm yang telah
terintall di laptop kalian.
npm -v

|
| Cek versi npm |
NPM adalah kepanjangan dari node package manager, yaitu sebuah paket manager
untuk mengatur paket dan library javascript. Contoh lainnya adalah composer,
composer biasa digunakan pada php, dan cara kerjanya sama dengan npm. Nah
karena vue cli adalah sebuah paket, maka kita butuh npm untuk mendowloadnya.
2. Install Vue CLI
Silahkan buka kembali cmd atau terminal kalian, lalu jalankan perintah berikut
ini untuk mendownload vue cli.
npm install -g @vue/cli

|
|
Proses instalasi vue cli
|
Untuk melihat versi dan memastikan apakah vue cli telah terintall di komputer
kalian, silahkan jalankan perintah di bawah ini.
vue -V
3. Install Vue Js
Setelah semua set-up di atas telah kita jalankan, selanjutnya kita siap untuk
menginstall project vue js dengan vue cli pertama kita.
Pilih direktori atau folder yang ingin kalian install project vue js, setelah
masuk ke dalam direktori yang dipilih. Selanjutnya jalankan perintah di bawah
ini untuk menginstall fresh vue js.
vue create "nama_project"
Setelah perintah di atas di jalankan, maka akan muncul pilihan, karena ini
masih awal maka silahkan pilih opsi default([vue 2] babael, eslint). Dengan
memilih opsi tersebut, maka kita akan menginstall vue js versi 2.

|
|
Proses instalasi vue js
|
Saat proses di atas telah selesai dijalankan, selanjutnya masuk ke dalam
folder project vue js dengan menjalankan perintah di bawah ini dengan
menggunakan cmd atau terminal.
cd nama_project
Selanjutnya jalankan perintah berikut ini dengan menggunakan cmd atau terminal
untuk membuat lokal virtual server.
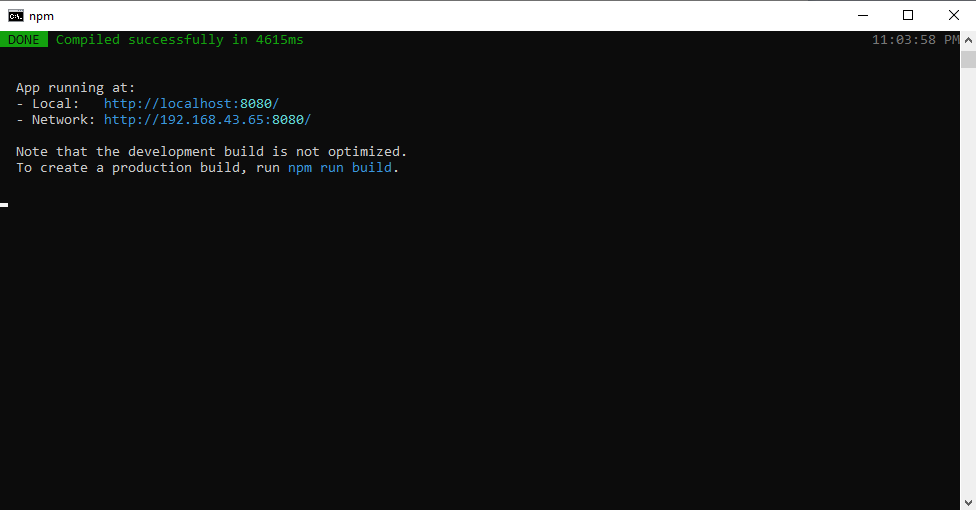
npm run serve
Setelah compiled selesai dimuat 100%, silahkan buka browser kalian dan
jalankan url local yang diberikan vue js.
 |
| Vue js berhasil diinstall |
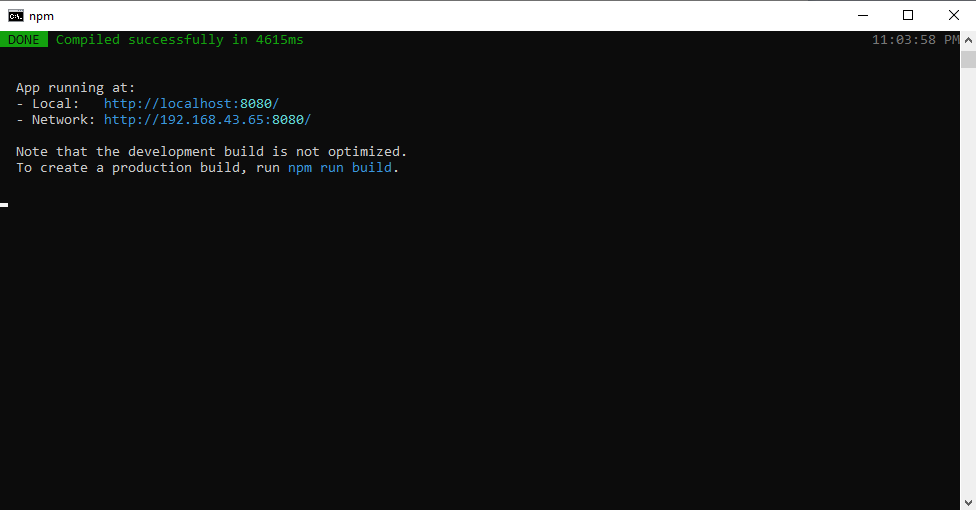
Hasilnya akan tampak seperti gambar di bawah ini.
 |
| Vue js berhasil diinstall |
Sekian tutorial cara mudah install vue js dengan vue cli. Semoga tutorial kali
ini dapat bermanfaat, jika ada yang ingin ditanyakan silahkan tinggalkan
pertanyaan kalian di kolom komentar di bawah ini. Sampai jumpa di tutorial
pemrograman keren dan menarik lainnya.













0 Comments
Come on ask us and let's discuss together
Emoji